¿Cuáles son los mejores recursos para comenzar con React Native?
March 14, 2022
Table of contents
Quick Access

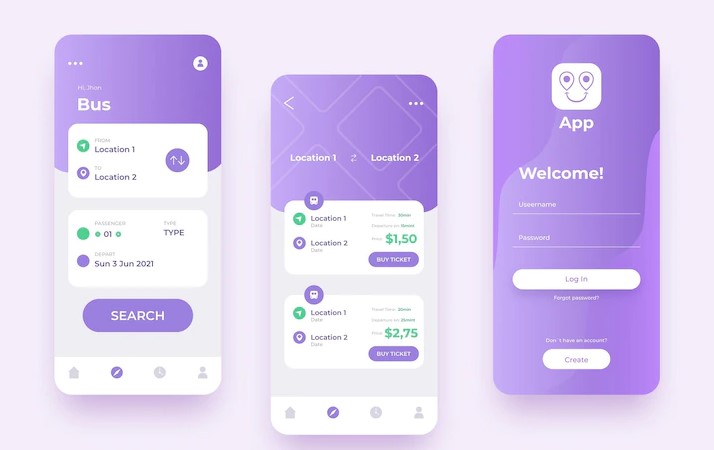
Hoy en día existen millones de aplicaciones móviles en todo el mundo. Ya sea que usen Android o iOS, todos los usuarios usan sus teléfonos inteligentes gracias a las aplicaciones móviles que crean las compañías. Pero sin tecnologías como React Native, muchas de estas aplicaciones no existirían, así que bien vale la pena conocer de qué va esta herramienta y cómo poder empezar a usarla.
Comencemos por lo básico: React Native no es más que un framework de código abierto que permite desarrollar aplicaciones móviles para sistemas operativos como Android, iOS, Windows, entre otras plataformas. Al ser nativas, su rendimiento es mucho más eficiente, lo que ha conquistado a las compañías que eligen esta tecnología.
“React Native es como React, pero usa componentes nativos en lugar de componentes web como bloques de construcción. Entonces, para comprender la estructura básica de una aplicación React Native, debe comprender algunos de los conceptos básicos de React, como JSX, componentes statey props”, explicó la compañía en la documentación publicada en su website.

Ten claro que React Native puede ser usado tanto por los desarrolladores senior más expertos, como por los junior que apenas van comenzando a programar. Lo que sí tienes que tener son fundamentos de JavaScript.
¿Cuáles son los mejores recursos para comenzar con React Native?
Primero, vamos a comentarte los primeros que debes dar en tu aprendizaje con React Native:
- Lee la documentación oficial
- Lee sobre los componentes y el ciclo de vida en React
- Estudia varios tutoriales
- Lee código y si no entiendes algo, googléalo
- Necesitas comenzar un proyecto para aplicar todo aquello que has leído y estudiado
Ahora, te compartiremos varios recursos que pueden ayudarte:
Documentación de React Native
En el website oficial de React Native los desarrolladores tienen a su disposición una completa documentación sobre cómo iniciar su camino con esta herramienta. Tiene la parte introductoria, donde se explican los componentes y los fundamentos de React Native. Explica además el ambiente de desarrollo, los flujos de trabajo, el diseño, el performance, entre otros aspectos.

Tutorial básico
Si quieres una explicación clara y concisa para comenzar a comprender el universo de React Native, los tutoriales del desarrollador full stack y tutor Mosh Hamedani pueden ayudarte considerablemente.
Cursos
Reid Johnson, ingeniero de software líder en 9Sweet Studios, recomendó el curso “Build Apps with React Native” disponible en Udemy, para aprender los fundamentos básicos y comenzar a construir tu propia aplicación. “Probablemente la mejor parte de este curso es la sección sobre estilo con flexbox. Diseñar con flexbox en React Native es un poco más complicado que en el navegador debido a la falta de un inspector sólido, y este curso tenía algunos trucos para manejarlo limpiamente”, explicó en Quora.
Libros
- Learning React Native Bonnie Eisenman
- React Native in action Noder Dobit
- Practical React Native Frank Zametti

Requerimientos técnicos
También hay ciertos requerimientos técnicos que debes tener en cuenta al momento de comenzar a desarrollar aplicaciones en React Native. Por ejemplo, Sasha Andrieiev, CEO en Jelvix, recomienza lo siguiente:
- Instala correctamente React Native siguiendo la documentación correspondiente.
- Instala un IDE: DECO, Sublime Text 3. Atom y Visual Studio Code o VSCode
- Instala el plugin ESLint.
- Aprende ExNav con Redux o MobXn.
Comprensión del desarrollo móvil
Manejar todo el aspecto técnico de React Native es indispensable para crear una aplicación móvil, eso está claro, pero de acuerdo al desarrollador freelancer Edoardo Moreni, en Quora, también es importante comprender en general cómo es el desarrollo móvil. “Lo que quiero decir es que debes conocer los conceptos básicos como Drawer, Toolbar, TabBar, ViewPager o Button. Son bastante obvios y no creo que te lleve más de un día familiarizarte con los componentes de una aplicación de Android o iOS”, dijo.

Blogs
En estos blogs podrás encontrar información de valor muy útil para todos los que están aprendiendo y comenzando a desarrollar en React Native:

Herramientas de desarrollo de React Native
En el portal ASAP Developers, recomiendan estas herramientas que son de mucha ayuda para los ingenieros durante el desarrollo con React Native:
- Visual Studio Code
- Android Studio y XCode
- React Native Debugger
- Reactotron
- React DevTools
- Postman
- Zeplin
- Redux
- React Navigation
Te recomendamos en video
Related Blogs

Cómo crear una barra de búsqueda con ReactJS: beneficios para un sitio web de atención médica

Tendencias en Ciberseguridad: Protege los datos de tu empresa

Simplificando la gestión de redes con Ansible: Automatización eficiente para administradores de TI

Transformando la gestión de TI con UiPath: Automatización y Process Mining para directores de TI

Rootstack y Microsoft presentaron Copilot al mercado empresarial de Panamá
