
Cómo crear un subtema en Drupal usando Omega
Tabla de contenido

Omega es un tema base para Drupal ampliamente utilizado, con más de 20,000 sitios que lo reportan como parte de su infraestructura. En Rootstack, hemos trabajado bastante con Omega debido a sus numerosas ventajas. Las razones principales por las que nos encanta son dos:
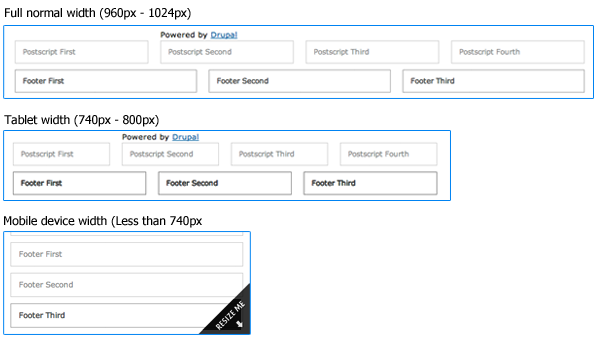
- Es un tema responsivo, lo que significa que se adapta automáticamente al tamaño de pantalla del dispositivo que lo visualiza.
- Está basado en un sistema de grids, lo que facilita la creación de diseños estructurados.
En este artículo, responderemos a las preguntas frecuentes que hemos recibido en el blog sobre cómo configurar un subtema con Omega.
Cómo Crear un Subtema con Omega
Paso 1: Descargar Omega
Lo primero que debemos hacer es descargar Omega. En este ejemplo, utilizaremos la versión de Drupal 7.
- Extraemos el contenido del archivo descargado en el directorio
/sites/all/themes. - Dentro de este directorio, encontraremos una carpeta llamada starterkits. Al entrar en ella, veremos tres opciones de kits de inicio: alpha-xhtml, omega-html5 y omega-xhtml.
- Seleccionamos el starterkit que más nos convenga (en este caso, omega-html5).
- Copiamos la carpeta omega-html5 y la pegamos en el directorio
/sites/all/themes. - Renombramos la carpeta al nombre que queramos darle al subtema. Es importante que no se usen espacios ni guiones en el nombre; se pueden utilizar guiones bajos (_) o puntos. Para este ejemplo, lo llamaremos rootstack.
Paso 2: Modificar Archivos y Configuraciones
- Una vez que hemos cambiado el nombre del directorio, accedemos a él y cambiamos el nombre del archivo
starterkit.infoporrootstack.info(esto corresponde al nombre de nuestro subtema). - Editamos el archivo
rootstack.infoy realizamos las siguientes modificaciones:Cambiar la línea
name:Cambiar la descripción:
Eliminar las siguientes líneas:
- Guardamos el archivo.
Paso 3: Modificar Archivos CSS
Dentro del directorio /css, renombramos todos los archivos que contienen YOURTHEME-alpha-default para que correspondan a rootstack-alpha-default. Con esto hemos terminado de crear el subtema.
Paso 4: Activar el Subtema
Finalmente, activamos el subtema en nuestra instalación de Drupal. Para ello, accedemos a la página admin/appearance y activamos el subtema rootstack. No es necesario activar Omega o Alpha para que nuestro subtema funcione correctamente.
Cómo Funcionan las Hojas de Estilo (CSS) en Omega
Una pregunta frecuente es: ¿Dónde debo colocar mis estilos?
En Omega, encontramos varios archivos CSS que se cargan en un orden específico, y cada uno está destinado a diferentes rangos de resolución de pantalla:
- default-narrow.css: Estilos para pantallas pequeñas (740px o más).
- default-normal.css: Estilos para pantallas medianas (980px o más).
- default-wide.css: Estilos para pantallas grandes (1220px o más).
- global.css: Estilos generales que se aplican a todos los tamaños de pantalla.
Orden de Carga de las Hojas de Estilo
Los CSS se cargan en el siguiente orden:
global.css(estilos generales para todos los tamaños de pantalla).alpha-default.css(estilos básicos).default-narrow.css(para pantallas pequeñas).default-normal.css(para pantallas medianas).default-wide.css(para pantallas grandes).
Este orden sigue la lógica de que el último archivo CSS que se carga sobrescribe los anteriores, siempre que no haya reglas más específicas. Así, los estilos en default-wide.css sobrescribirán a los de global.css si ambos están siendo aplicados.
Propósito de los Archivos CSS
- global.css: Contiene los estilos básicos que se aplican a todos los tamaños de pantalla (móviles, tablets, escritorios).
- alpha-default, narrow, normal, y wide: Estos archivos permiten ajustar los estilos para diferentes tamaños de pantalla, sobrescribiendo las reglas generales de global.css cuando sea necesario.
Actualización con Drush y Omega Tools
Gracias a la aportación de Jesus Manuel Olivas, ahora sabemos que también podemos realizar los pasos anteriores de manera más rápida utilizando Drush y Omega Tools.
Para crear un subtema utilizando estos módulos, simplemente ejecutamos el siguiente comando en la consola:
o
Con esto, Drush se encarga de crear el subtema automáticamente, facilitando el proceso.
Crear un subtema con Omega es sencillo una vez que entiendes cómo funciona el sistema de grids y las hojas de estilo. Siguiendo estos pasos podrás personalizar tu tema en Drupal para que se adapte a diferentes tamaños de pantalla y funcione de manera óptima. Si tienes alguna duda o comentario, no dudes en escribirlo abajo y con gusto responderé.