
Usando opciones extras de Views Slideshow
Tabla de contenido
Usando las opciones avanzadas de views slideshow En nuestro blog Diego ya ha escrito sobre cómo hacer slideshows con views slideshow previamente. Usando éste modulo podemos crear slideshows con mucha flexibilidad a la hora de crear galerías de fotos, contenido, etc.. En este post les enseñaremos a usar una de las opciones extras que nos provee la librería de javascript que maneja las animaciones de éste módulo.
Requerimientos
Para este ejemplo necesitaremos instalar los siguientes módulos views, views slideshows, libraries. Los podemos encontrar en: drupal.org/project/views drupal.org/project/views_slideshow drupal.org/project/libraries Para los que tenemos instalado drush, simplemente sería:
drush dl views && drush dl views_slideshow && drush dl libraries drush en -y views && drush en -y views_slideshow && drush en -y libraries
Adicionalmente vamos a necesitar la librería Jquery Cycle para que Views Slideshow funcione. Una vez activamos el modulo libraries, en nuestra instalación vamos a /sites/all/libraries (si no poseen la carpeta, pueden crearla) y creamos el folder jquery.cycle. Descargamos la libreria jquery.cycle.all.js dentro de la carpeta que podemos descargar en http://jquery.malsup.com/cycle/
Tipo de contenido
Una vez tengamos estos módulos activados debemos proceder a crear el tipo de contenido (en admin/structure/types/add) que queremos utilizar para el slider, en este caso vamos a llamarlo Photo. Le agregamos un campo que sea una imagen y si queremos le quitamos el campo body, porque no lo vamos a necesitar.

Luego de esto nos dirigimos a /admin/styles/ .. y creamos los estilos que queremos utilizar, en nuestro caso, para este slider creamos uno con las dimensiones 720 × 464 que llamamos slideshow_image, 120x80 slideshow_thumbnail para los thumbnails de la pagina y otro con las dimensiones 48 × 48 que llamamos block_thumbnail para el bloque. Ahora creamos 8 nodos de tipo 'Photo' para poder trabajar con nuestras vistas.
Vistas
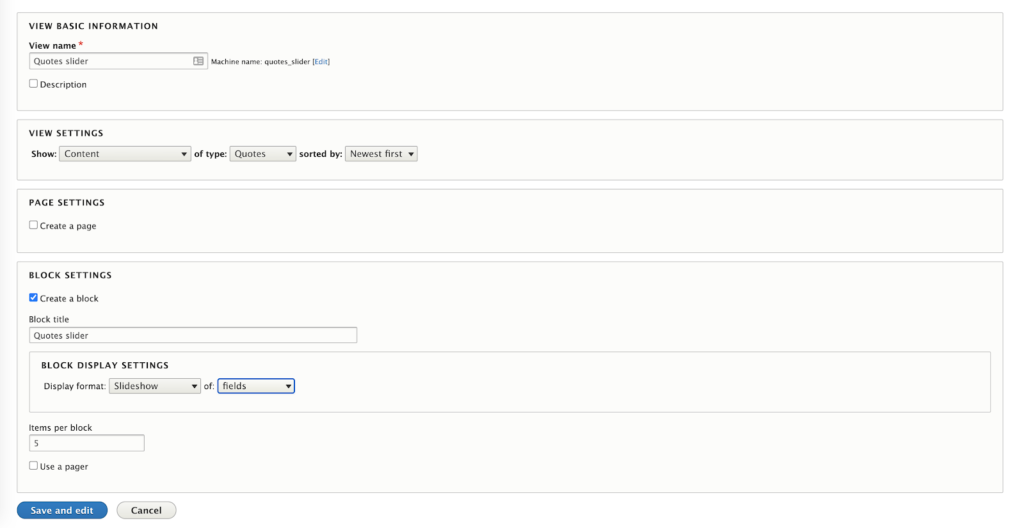
Vamos a crear dos vistas, la primera es un bloque de 8 fotos en una fila, en donde mostraremos las ultimas 8 fotos subidas y la segunda vista, será una galería de las fotos con un views slideshow arriba. Aquí creamos el view del bloque: 8 campos de fotos con en el formato de imagen block_thumbnail. La llamaremos 'Ultimas fotos'. La configuración sería la siguiente: Show: Content of Type: Photos sorted by: Newest First Gancho en Create a Block Page Title: Latest photos Display Format: Unformatted List of Fields Items to display: 8 Quitamos el campo de titulo y añadimos Content: Photo (utilizando Image Style: block_thumbnail). Adicionalmente le quitamos la opción de enlazar al contenido y el label. Podemos editar la presentación de la vista, ya sea usando una tabla o una lista sin formato. Esto lo hacemos en la sección de Format > Format: que esta en la primera columna de las opciones de la vista. En este caso usare un grid de 8 columnas. Con esto terminamos la primera parte de nuestra vista de bloques, que nos debería haber quedado así: Ahora haremos el view del slideshow. Aquí creamos el view del page de tipo views_slideshow, que llamaremos Fotos Show: Content of Type: Photos sorted by: Newest First Gancho en Create a Page Page Title: Fotos Path: fotos Display Format: Slideshow of Fields Items to display: All Dejamos el campo "Content: Title" y agregamos los siguientes campos en el mismo orden: Content: Photo (utilizando Image Style: slideshow_image) (Este campo es la imagen del slider) Content: Photo (utilizando Image Style: slideshow_thumbnail). (Este campo son las imágenes pequeñas que usaremos de paginador). Al último campo creado (Photo con style slideshow_thumbnail), escogemos la opción de que no sea visible en la vista. Esto lo hacemos al editar el campo y seleccionar Exclude from display. Después de crear los campos que usaremos en el slideshow, vamos a definir cual será el paginador. Seleccionamos la opción de Settings de Format: Slideshow. En Bottom Widgets, escogemos Pager y seleccionamos "Pager Type: Fields". Dentro de las opciones que nos presenta escogemos el campo de la imagen con el estilo thumbnail. Adicionalmente si queremos tener botones de Siguiente, Anterior y Pausa, escogemos en Top Widgets la opción Controls. Salvamos el formato del slideshow y salvamos la vista.
Opciones avanzadas
Ahora vamos a ver las opciones avanzadas de jquery.cycle. Para eso, nos vamos a http://malsup.com/jquery/cycle/options.html. En esta página podemos ver las múltiples opciones que ofrece esta librería. En este post nosotros nos enfocaremos solamente en la propiedad startingSlide. Lo que vamos a hacer es que a cada una de las fotos del bloque de 8 fotos en una fila, tengan un enlace que dirija a la página del slideshow y que en el enlace haya un argumento que le indique al slideshow cual foto mostrar primero. Es decir, si en el bloque de 8, presionamos la foto numero 4, que en el slideshow aparezca la foto #4 cuando cargue la pagina, y no la foto #1, como lo haría normalmente. Para lograr esto necesitamos 2 cosas: a) añadir el argumento del enlace a la primera vista y b) utilizar las opciones del cycle para indicarle que le estaremos enviando el argumento del orden de la foto en el enlace que indica cual es la primera foto que debe mostrar. Lo primero que haremos será añadir el argumento del enlace a la primera vista. Nos dirigimos a admin/structure/views/ y escogemos el primer view que creamos: ultimas fotos. Añadimos un campo de tipo Global: View result counter. Desabilitamos la opcion de Create a label, seleccionamos Exclude from display y especificamos que el primer numero debe ser 0. (Seleccionamos 0, porque la propiedad startingSlide toma el 0 como el primer numero). Lo siguiente que hay que hacer es mover este campo arriba de Content:Photo, para que podamos usar el argumento del numero de resultado como token en el enlace que crearemos a continuación. Una vez los reorganizamos, abrimos el campo Content: Photo. Vamos a la sección de Rewrite results, escogemos Output this field as a link. Para saber el token que usaremos, bajamos hasta donde dice Replacement Patterns, en donde nos muestra la lista de tokens que podemos usar. En este caso usaremos [counter] o el equivalente que nos indique que es el contador que acabamos de crear. En la misma ventana, subimos hasta donde llegamos al campo de texto que tiene por titulo Link Path y escribimos fotos/[counter], salvamos los cambios en el campo y en la vista. Una vez hecho esto, pasamos al segundo paso. Pueden copiar el siguiente código de Javascript y lo salvamos en un archivo de tipo js. En pocas palabras, lo que hace es tomar el argumento en la URL (que nosotros le estamos enviando desde el bloque de 8 fotos con el token del contador) y le pasa este argumento al slideshow dictándole cual va a ser el slide inicial que debe mostrar.
Drupal.behaviors.viewsSlideshowCycle_MyOverride = {
attach: function (context) {
jQuery('.views_slideshow_cycle_main:first', context).each(function() {
var fullId = '#' + jQuery(this).attr('id');
var settings = Drupal.settings.viewsSlideshowCycle[fullId];
var url = document.URL;
var id =url.split("/");
id = id[id.length-1];
id = parseInt(id);
if (!parseInt(id)) {
id = 0;
}
settings.opts.startingSlide = id;
});
}
};
Para cargar este archivo, ya depende de como lo queramos manejar. Entre las opciones tenemos cargarlo desde el template.php por un drupal_add_js(), o traerlo directamente en el archivo info del tema o crear un módulo que cargue el javascript. Las instrucciones para cada una de estas opciones la podemos encontrar aquí: http://drupal.org/node/304255 Una vez escogan la forma de cargar el javascript, podemos verificar su funcionamiento. Me tome la libertad de editar un poco los estilos para que se viera mejor el slider y lo pueden descargar aqui (Funcionará si llamaron a la vista del slideshow Fotos, pero pueden simplemente cambiar el nombre. Incluye un archivo css y una imagen). Siéntanse libres de editar y modificarlo. La imagen que estoy usando para los controles de siguiente y anterior esta transparente e incluye dos estilos de flecha, uno oscuro y otro claro. El color del fondo lo pueden configurar por CSS para su mayor comodidad. Finalmente, nuestro slideshow queda así: Hay muchas mas cosas que podemos hacer y con las que podemos jugar. La librería de cycle para los slideshow nos dan muchísimas opciones; solo es cuestión de leer un poco y experimentar. Cualquier duda escríbanla en los comentarios abajo.