
Utilizando Drupal con Angularjs
Tabla de contenido
Recientemente estuve trabajando en un proyecto en Drupal en el que me pidieron utilizar AngularJs para el manejo de una funcionalidad en una página específica. (Para conocer un poco más sobre AngularJS puedes referirte a este blog). Lo primero que pensé fue: ¿será esto sencillo de implementar?
Para mi suerte existe un módulo llamado Angularjs el cual podemos encontrar en drupal.org (visitar). Con este módulo, la implementación de AngularJs en mi proyecto de Drupal fue muy sencilla de realizar y a continuación les mostraré cómo.
Lo que haremos en este ejemplo es mostrar en una tabla todos los nodos que pertenezcan a un Content Type llamado Books. Cada nodo tendrá un título, autor, año, descripción y una imagen. Además colocaremos un buscador para filtrar libros.
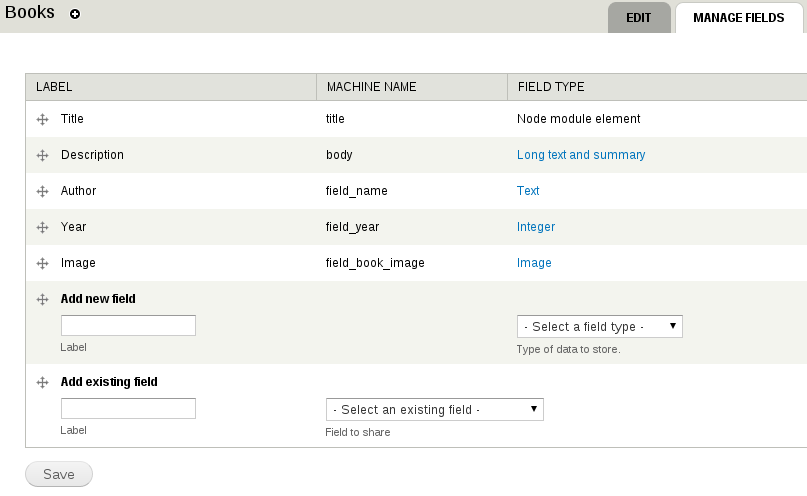
Para empezar, debemos crear un nuevo Content Type al que llamaremos Books. Los campos utilizados se muestran en la siguiente imagen.

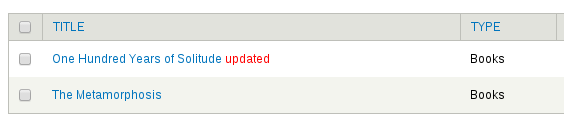
Ya podemos agregar libros accediento el URL node/add/books! Para este ejemplo he agregado sólo dos.

Lo siguiente es obtener el módulo **angularjs**. Podemos hacerlo de varias formas pero para este ejemplo utilizo el comando *drush*. Abrimos la consola, y en la ubicación de nuestro proyecto escribimos [prism:javascript]drush dl angularjs[/prism:javascript] y luego [prism:javascript]drush en angularjs -y[/prism:javascript] para descargar y habilitar el módulo.
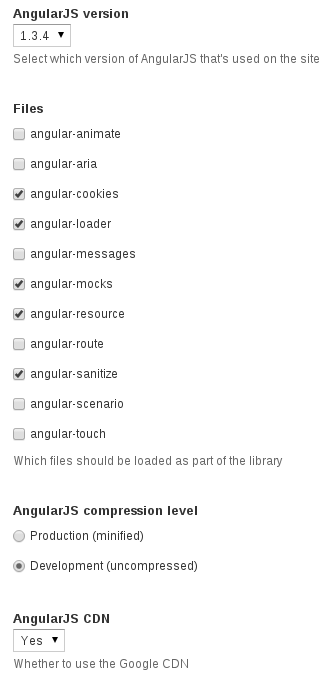
Por defecto, el módulo angularjs utiliza la versión 1.0.8 de Angular y está dado por el CDN de Google, pero esto lo podemos modificar en la ruta *admin/config/development/angularjs*.
(Para conocer un poco más sobre este módulo visite https://www.drupal.org/project/angularjs).
En este ejemplo utilizo la siguiente configuración:

Ahora sí, vamos a escribir código!!
Creamos un módulo custom al que llamaremos *demo_drupal_angularjs* para diseñar la página donde se mostrará una tabla con los libros que hemos agregado.
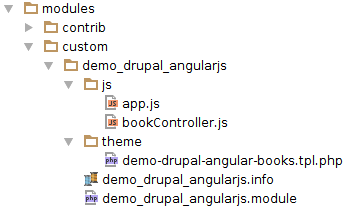
La estructura a seguir se muestra en la siguiente imagen.

Como vemos, utilizaremos nuestra propia plantilla para renderizar nuestro html y facilitar la escritura de las directivas de angular que estaremos implementando.
El contenido de demo_drupal_angularjs.info es el siguiente [prism:javascript] name = Demo Drupal Angularjs. Description = Demo for using angularjs in Drupal. version = "7.x-0.1" core = "7.x" [/prism:javascript]
El siguiente paso es crear una ruta para acceder a nuestra página. Para ello escrbimos un hook_menu() en el archivo *demo_drupal_angularjs.module*
[prism:javascript] ……….. /** * Implements hook_menu(). */ function demo_drupal_angularjs_menu() { $items = array(); $items['demo/drupal-angular'] = array( 'title' => 'Angularjs with Drupal!', 'page callback' => 'demo_drupal_angularjs_page', 'access arguments' => array('access content'), 'type' => MENU_CALLBACK, ); return $items; } ……….. [/prism:javascript]
Lo siguiente es declarar el método callback de la página. Para esto escribiré el código completo y luego explicaré cada paso. [prism:javascript] ……….. function demo_drupal_angularjs_page() { angularjs_init_application('app'); drupal_add_js(drupal_get_path('module', 'demo_drupal_angularjs') . '/js/app.js'); $book_nodes = node_load_multiple(array(), array('type' => 'books')); $books = array(); foreach ($book_nodes as $key => $book) { $wrapper = entity_metadata_wrapper('node', $book); $author = $wrapper->field_name->value(); $year = $wrapper->field_year->value(); $description = $wrapper->body->value(); $image_field = $wrapper->field_book_image->value(); $image = file_create_url($image_field['uri']); $books[] = array( 'title' => $book->title, 'author' => $author, 'year' => $year, 'description' => $description['value'], 'image' => $image ); } drupal_add_js(array( 'drupal_angular' => array( 'books' => $books, ) ), 'setting'); drupal_add_js(drupal_get_path('module', 'demo_drupal_angularjs') . '/js/bookController.js'); return theme('demo_drupal_angularjs_books'); } [/prism:javascript]
Paso a paso: * Con la función **angularjs_init_application('app');** le decimos al módulo de angularjs que nuestro módulo se llama *app*, esto lo declararemos luego en el archivo *app.js*.
* La función **drupal_add_js(drupal_get_path('module', 'demo_drupal_angularjs') . '/js/app.js');** añade el archivo javascript donde se declara el módulo *app*.
* La función de Drupal **node_load_multiple(array(), array('type' => 'books'));** nos devuelve un array con todos los nodos que sean de tipo *books*.
* Llenamos el arreglo $books con cada una de las propiedades del libro que necesitamos. Para ello utilizamos un foreach y llenamos el arreglo con los campos "*title, author, year, description, image*".
* La función [prism:javascript]drupal_add_js(array( 'drupal_angular' => array( 'books' => $books, ) ), 'setting');[/prism:javascript] Añade el arreglo *drupal_angular.books* al objeto *Drupal.settings* en javascript.
* Luego de esto añadimos el javascript con el controlador de los libros y por último llamamos a la función *theme* para renderizar el html a utilizar.
Dentro de este archivo, también definimos el tema que vamos a utilizar para renderizar el contenido. Implementamos un *hook_theme* [prism:javascript] /** * Implements hook_theme(). */ function demo_drupal_angularjs_theme() { return array( 'demo_drupal_angularjs_books' => array( 'template' => 'theme/demo-drupal-angular-books', 'parameters' => array(), ), ); } [/prism:javascript]
Para el siguiente paso de nuestro ejemplo, necesitamos crear un *tpl* para escribir nuestro código html. [prism:javascript] ………..
| {{ book.title }} | {{ book.author }} | {{ book.year }} | {{ book.description }} |
[/prism:javascript]
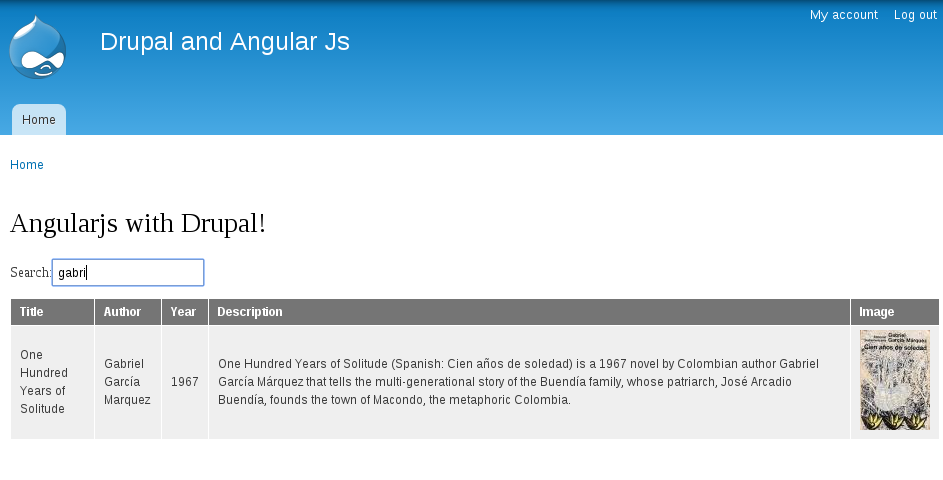
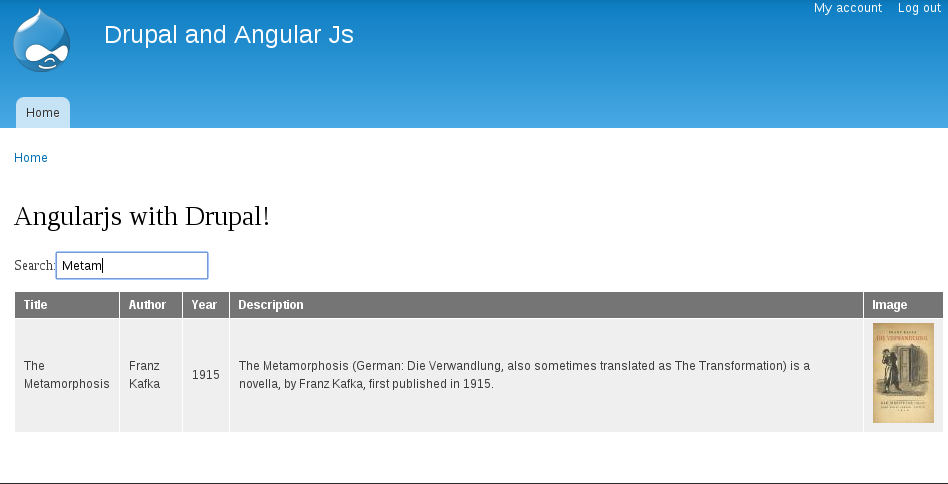
Como podemos ver, utilizamos las directivas *ngController* para declarar el controlador a utilizar, *ngModel* para el filtro y *ngRepeat* para llenar la tabla.
Hasta el momento no hay nada extraño en esto. ¿Lo habrá? ¿quizás en el archivo del módulo app o el controlador *bookCtrl*? veamos...
El archivo *app.js* contiene sólo la declaración del módulo *app*, pero podemos invocar todas las funcionalidades de Angular que queramos utilizar. [prism:javascript] var app = angular.module('app', []); [/prism:javascript]
Entonces la dificultad estará en el archivo *bookController.js*!
Lamento decepcionarlos, toda la data de los libros ya había sido cargada por Drupal y ahora sólo nos queda agragarla al **scope**.
Declaramos el controlador y añadimos la data en *$scope.books* [prism:javascript] app.controller('bookCtrl', function($scope) { $scope.books = Drupal.settings.drupal_angular.books; }); [/prism:javascript] Para terminar habilitamos nuestro módulo [prism:javascript]drush en demo_drupal_angularjs -y[/prism:javascript] y limpiamos el caché [prism:javascript]drush cc all[/prism:javascript]
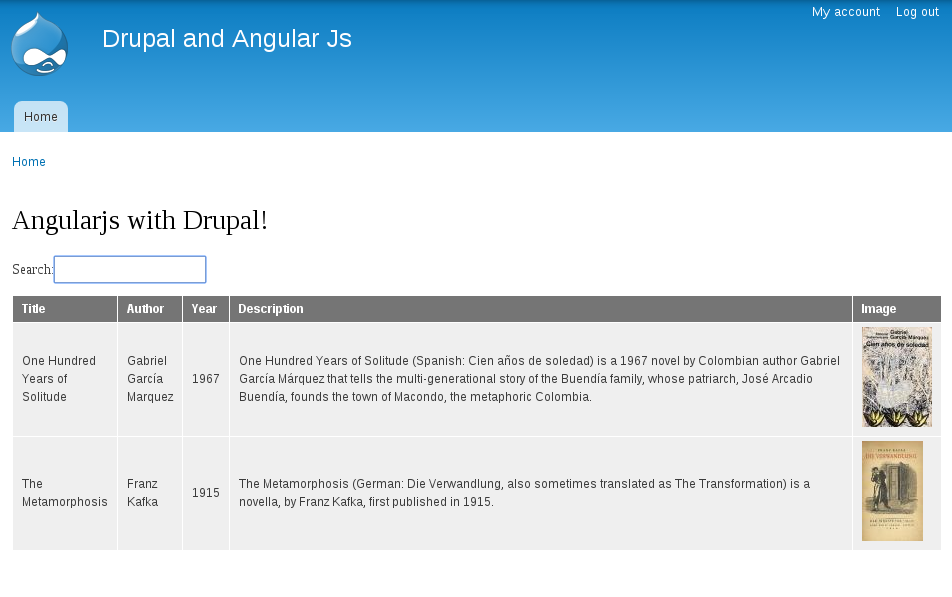
Nos dirigimos a la página *demo/drupal-angular* y el resultado es...



Implementar AngularJs en un proyecto de Drupal es realmente sencillo, basta con seguir el anterior ejemplo básico y podemos hacer uso de todas las funcionalidades de este poderoso Framework .
Blogs relacionados

Proveedores de API de banca abierta: características a tener en cuenta


IT Staff Augmentation en 2026: ¿Por qué contratar a Rootstack?

Mejores países para contratar desarrolladores de software en 2026

Aumento de personal de TI: Escale su desarrollo de software en Estados Unidos
Seguridad en los patrones de diseño de software

