
Cómo crear una imagen local de Docker
Tabla de contenido
Acceso Rápido
En este artículo te explicamos cómo construir una imagen local de Docker desde cero, por qué es fundamental entender este proceso y cómo puede ahorrarte tiempo y dolores de cabeza en tus futuros proyectos.

Crear una imagen local de Docker es uno de los primeros pasos clave para cualquier desarrollador que quiera aprovechar las ventajas de los entornos aislados, escalables y replicables que ofrece esta tecnología. Si estás comenzando a trabajar con Docker, seguramente ya habrás ejecutado un par de contenedores con imágenes existentes desde Docker Hub. Sin embargo, en el desarrollo real, lo que más vas a necesitar es crear tus propias imágenes, diseñadas exactamente a la medida de tus necesidades.
¿Qué es una imagen en Docker?
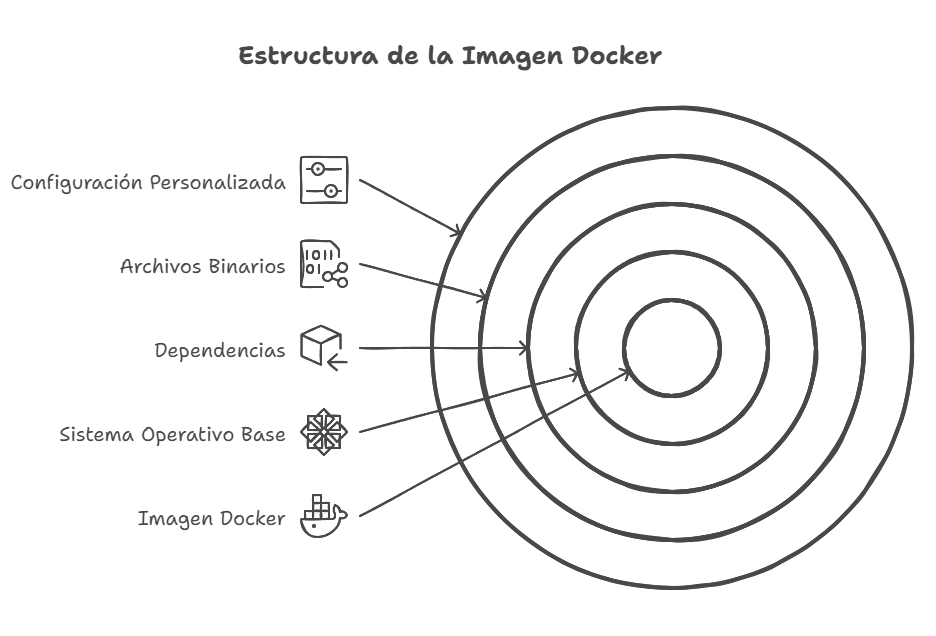
Antes de entrar al detalle, vale la pena tener claro qué es una imagen en Docker. Una imagen Docker es una plantilla inmutable que contiene todo lo necesario para ejecutar una aplicación: el sistema operativo base, dependencias, archivos binarios, librerías, variables de entorno y cualquier configuración personalizada. Las imágenes son la base sobre la que se crean los contenedores.
Piensa en una imagen como una receta, y el contenedor como el plato ya preparado. Si quieres que ese plato sepa exactamente como lo necesitas, tienes que definir bien la receta.

¿Por qué crear una imagen local?
Aunque puedes descargar imágenes preconstruidas desde Docker Hub, muchas veces no se ajustan a lo que tu aplicación requiere. Crear una imagen local te permite:
- Personalizar completamente el entorno de ejecución.
- Versionar tus entornos igual que tu código fuente.
- Eliminar dependencias externas innecesarias.
- Optimizar el rendimiento de tus contenedores.
- Asegurar consistencia entre entornos de desarrollo, pruebas y producción.
Además, desde un punto de vista organizacional, tener control sobre tus imágenes mejora la trazabilidad, facilita auditorías de seguridad y te da independencia de repositorios públicos.
Paso 1: Crea un archivo Dockerfile
Todo comienza con un archivo llamado Dockerfile. Este archivo define, paso a paso, cómo se construye tu imagen.
Aquí tienes un ejemplo básico para una aplicación en Node.js:
# Imagen base oficial de Node.jsFROM node:18
# Establece el directorio de trabajoWORKDIR /app
# Copia los archivos del proyectoCOPY package*.json ./RUN npm install
COPY . .
# Expone el puerto en el que se ejecutará la appEXPOSE 3000
# Comando por defecto al iniciar el contenedorCMD ["node", "index.js"]
Este Dockerfile indica a Docker que debe usar la imagen oficial de Node.js como base, copiar los archivos de tu proyecto, instalar dependencias, exponer un puerto y ejecutar la aplicación.
Paso 2: Construye la imagen con docker build
Con tu Dockerfile listo, navega hasta la carpeta donde se encuentra y ejecuta:
docker build -t mi-aplicacion-local .
Este comando le dice a Docker que construya una imagen con el nombre mi-aplicacion-local utilizando el contexto del directorio actual.
Durante este proceso, Docker ejecutará cada instrucción del Dockerfile y generará una imagen local que podrás reutilizar todas las veces que necesites.
Tip profesional: Asegúrate de usar etiquetas (tags) para identificar versiones, como mi-aplicacion-local:v1.0.
Paso 3: Verifica que la imagen existe
Una vez completada la construcción, puedes listar tus imágenes locales con:
docker images
Verás algo como esto:
REPOSITORY TAG IMAGE ID CREATED SIZEmi-aplicacion-local latest 7e2f5abf9b2b 10 seconds ago 145MB
Esto confirma que tu imagen está lista para usarse.
Paso 4: Ejecuta tu contenedor
Finalmente, puedes correr un contenedor basado en tu imagen local:
docker run -p 3000:3000 mi-aplicacion-local
Este comando ejecuta tu contenedor y expone el puerto 3000 en tu máquina local para que puedas acceder a la aplicación desde el navegador.

Buenas prácticas al crear imágenes Docker
Crear imágenes eficientes no solo es cuestión de que funcionen. También deben ser rápidas, seguras y fáciles de mantener. Aquí algunos consejos:
- Minimiza capas: Cada instrucción en el Dockerfile crea una nueva capa. Combina comandos donde tenga sentido.
- Evita archivos innecesarios: Usa .dockerignore para excluir archivos que no deben estar en la imagen (como node_modules, .git, etc.).
- Usa imágenes base pequeñas: Imágenes como alpine son livianas y reducen el tamaño final de tu imagen.
- Etiqueta tus imágenes con versiones claras: Esto mejora la trazabilidad y el mantenimiento.
Automatización y despliegue
Una vez dominado este proceso manual, puedes integrarlo en tu flujo de CI/CD con herramientas como GitHub Actions, GitLab CI o Jenkins. De hecho, muchas organizaciones automatizan la creación y publicación de imágenes en repositorios privados como Docker Hub, AWS ECR o GitLab Registry, lo que facilita el despliegue a cualquier entorno.
Según un estudio de Datadog, más del 80% de los desarrolladores en contenedores trabajan con imágenes personalizadas en su flujo de trabajo diario, lo que demuestra la importancia estratégica de dominar esta habilidad.
¿Y si necesitas ayuda?
Aunque crear una imagen local de Docker es relativamente sencillo, mantener un ecosistema de imágenes optimizadas, seguras y automatizadas puede escalar rápidamente en complejidad. En Rootstack, hemos ayudado a empresas de todos los tamaños a implementar infraestructuras basadas en contenedores, diseñando imágenes personalizadas que se ajustan exactamente a los requerimientos de cada proyecto.
Crear una imagen local de Docker no solo es una habilidad esencial para desarrolladores modernos, sino también el punto de partida para lograr flujos de trabajo eficientes y reproducibles. Aprender a hacerlo bien es una inversión que paga dividendos en cada sprint.
Te recomendamos en video
Blogs relacionados

Servicios de diseño UI: Mejore UX y aumente conversiones con Rootstack

Empresa de rediseño de sitios web enfocada en resultados medibles

Desarrollo web frontend: Velocidad y UX para mayor conversión

Desarrollo Frontend experto para proyectos de alto impacto | Rootstack

Desarrollo frontend: Servicios de rendimiento y escalabilidad
