
React.js is component based: we explain how it works
September 05, 2021
Table of contents
Quick Access

The web has traditionally been built on JavaScript, CSS, and HTML, each of them separated into their own folder and working on their own, which has made it difficult to scale and extract certain parts of the code (especially JS and CSS) and to migrate or reuse features due to dependencies between these languages.
To solve this issue engineers at Facebook embedded all of this in one package and launched the first version of React in 2013. Today, according to Stack Overflow, React is the most essential and beloved open-source JavaScript library employed to build user interfaces, so, if you are a front-end engineer or interested in UI you are probably already familiar with it.
How React.js components work
React is “component-based”, which means the user builds encapsulated components that manage their own state and then composes them to make complex UIs, each of these components can have any amount of “sub-components” which, together with the components, are all re-usable in other components or even in other applications.
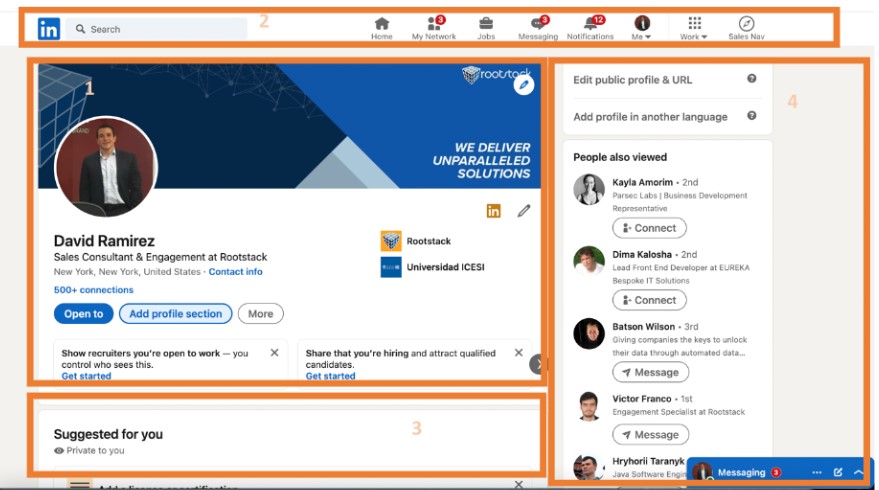
To illustrate these “components” let´s look at our LinkedIn page:

Here we have an application with 4 main components, 1. “Profile”, 2. “People also viewed bar”, 3. “Suggested for you” and 4. “Navigation bar”. They all have sub-components, such as the open button in the navigation bar, and were built independently and then articulated together to make this UI.
Another of Its virtues and why it’s called React is because when we change the state of a component, the react element changes and updates the UI. The reason behind this is the use of the virtual DOM, React is able to generate the DOM dynamically, makes the changes in a copy that are stored in its memory, and then compares it with the current version of the DOM, in this way it avoids rendering the entire page every time there are changes, it simply applies the change to the component that has been updated, simple and fast. This leads to a better user experience and impressive performance and fluidity.

Finally, apart from the library itself, another reason to use React is the massive ecosystem that surrounds it within the open-source community, full of supporting libraries to help you get anything done. For example, need a static site, there’s Gatbsy.js. Animations? Spring.js. Forums? Formic and a whole lot of frameworks are developed within the environment to suit your needs.
Additional benefits of using React.js
Today it is essential that all platforms are interactive, visually attractive for users, but above all, they must be functional interfaces. Clearly, this represents a challenge for developers, as they must create platforms based on what the user needs and expects.
This is where React.js comes in to transform everything, as it makes creating user interfaces much easier thanks to its JavaScript library.
Look at these benefits that you will get when working with React.js:

- It is an intuitive technology, which is why it has become the favorite of developers. "It provides interactivity to the design of any user interface," they explained in an article on the Clarion Technologies portal.
- React.js provides reusable components, so you can reuse components you've created for another app. With this, they can increase the efficiency of a project and speed up development time.
- By creating your platform with React.js, you are also boosting SEO, which will improve the positioning of your website in search engines.
Do you need React.js experts? At Rootstack, we have experienced engineers who can help you. Contact us!
We recommend you on video
Let's work together!
Related Blogs

Uso de Akismet en Drupal 10: Protege tus Formularios de Spam

¿Cómo crear un formulario web Drupal sencillo?

¿Cómo encontrar una empresa de desarrollo Drupal?

Ejemplos de sitios web creados con Drupal

Guía de CodePen para principiantes
.jpg)