React Native Best Practices: Tips for Building Better Mobile Apps
May 02, 2023
Table of contents
Quick Access

Mobile applications are no longer an option for businesses; they must have them: their clients and users spend the day with a cell phone or tablet in their hands, from which they make bank transactions, organize work meetings, and buy everything they need, using various applications, some of which may have been developed with React Native.
What exactly is React Native?
React Native is a Facebook-supported technology that enables programmers and software developers to create a fully functional mobile application utilizing only this platform. It also allows you to design applications that can run on iOS or Android systems.
React Native allows you to develop a sophisticated mobile user interface (UI) from scratch by allowing you to build a working mobile app using only JavaScript. You can use its framework to build a hierarchy of UI components that will eventually result in Java code.
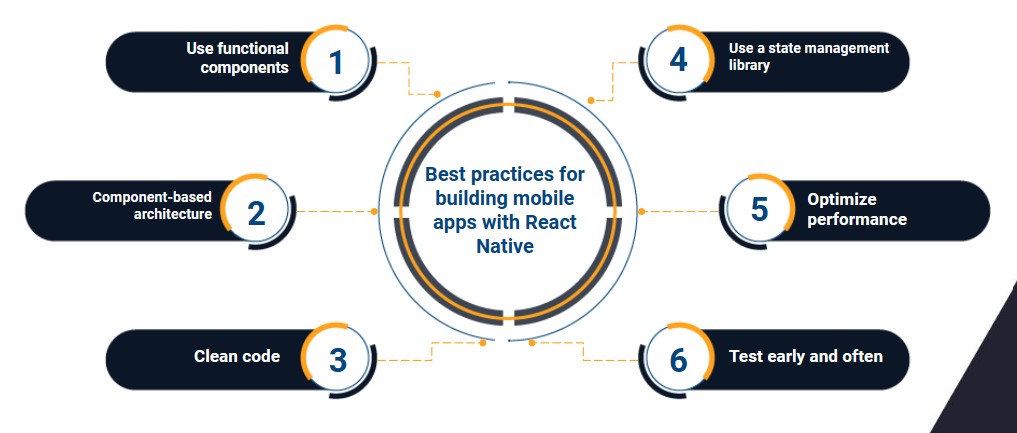
Best practices for developing mobile applications with React Native
React Native is a popular open source framework for developing iOS and Android mobile apps. The following are some best practices for developing mobile apps with React Native:
- Use functional components: Functional and class components are supported by React Native. Functional components, on the other hand, are often chosen since they are easy to write, comprehend, and test.
- Component-based architecture should be followed: React Native is built on a component-based architecture, which fosters the creation of compact, reusable, and modular components. This technique simplifies code management, testing, and maintenance.
- Keep your code clean: It is critical to keep your code clean and organized so that it is easy to read, comprehend, and alter. This can be accomplished by adhering to code standards, naming variables and functions descriptively, and avoiding complex and nested logic.
- Make use of a state management library: Because React Native lacks an in-built state management system, it is necessary to use a state management library such as Redux or MobX to manage application state. This technique keeps state consolidated and makes management and debugging easier.
- Optimize performance: In order to give a decent user experience, mobile apps must function well. For example, using the FlatList and VirtualizedList components for big data sets, the PureComponent component to prevent repetition, and avoiding inline styles for improved efficiency are all features provided by React Native.
- Testing is an important aspect of the development process, and testing your application early and often is key to identifying and fixing issues before they become larger problems. React Native includes a number of testing tools, including Jest and Enzyme, to help you test your app's components, features, and behavior.

In summary, leveraging functional components, adhering to a component-based architecture, maintaining clean code, utilizing a state management library, optimizing performance, and testing early are frequently critical best practices for developing mobile apps with React Native.
Rootstack has used React Native to produce the best mobile applications
Rootstack specializes in developing the best mobile apps for our worldwide clientele. Our team has utilized React Native on multiple occasions in their work, as it is one of the most popular frameworks for creating native applications that runs on both Android and iOS, the most popular operating systems today.
The React Native framework was used to create a fast and easy-to-use platform for both the site administrator and the user who downloads it to their cell phone for the construction of a mobile application for a radio station company. Because this programming language is optimized for mobile devices, applications created with React Native have an agile performance. Furthermore, it is very adaptable when it comes to app changes and can be adapted to both iOS and Android devices.

The most noticeable change, in the first instance, was the graphic design of the new application. On the screen that welcomes the user, the mustard yellow color predominates, with a series of cartoons alluding to music that fade into the background with a faded effect. At this stage, the app offers the user the option to register or log in if they are already registered.
The appearance of the Home area was updated showing two sections: the first, which brings together the stations available within the application, and the second, showing the new podcast menu where users can listen to episodes of a wide range of programs, adding this functionality to the application.
We recommend you on video
Related Blogs

Using Akismet in Drupal 10: Protect Your Forms from Spam

How to Create a Simple Drupal Webform?

How to Find a Drupal Development Company?

Examples of Websites Built with Drupal
.jpg)
How to Choose a CMS?