ReactJS: The Best UI Frameworks
October 07, 2022
Table of contents
Quick Access
One of the most used technologies to develop the frontend of applications and websites is ReactJS, a library with multiple functions and tools.
ReactJS is an open-source library developed by a team at Facebook to create single-page app user interfaces. This library was born due to a performance problem suffered by the social network application, which had been working with a typical system of links between views and data, but due to the large number of connections between both layers, the performance of the application was affected.
Frameworks to work the user interface with ReactJS
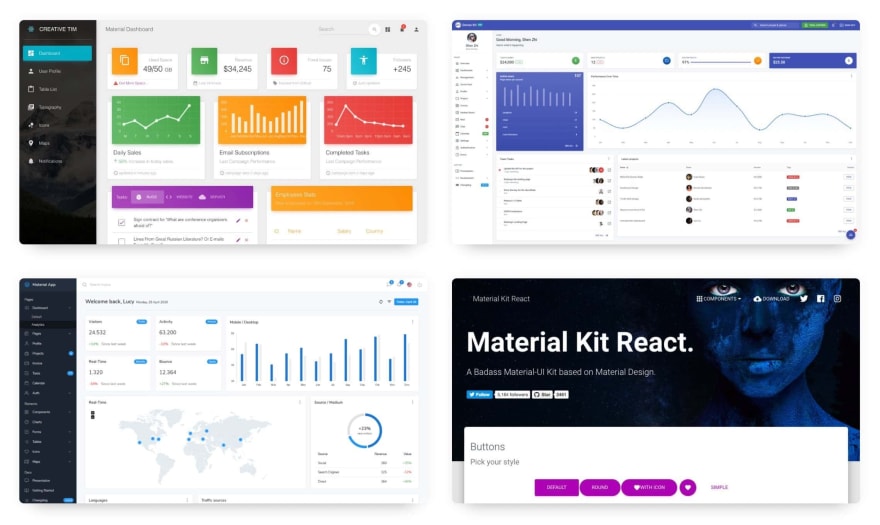
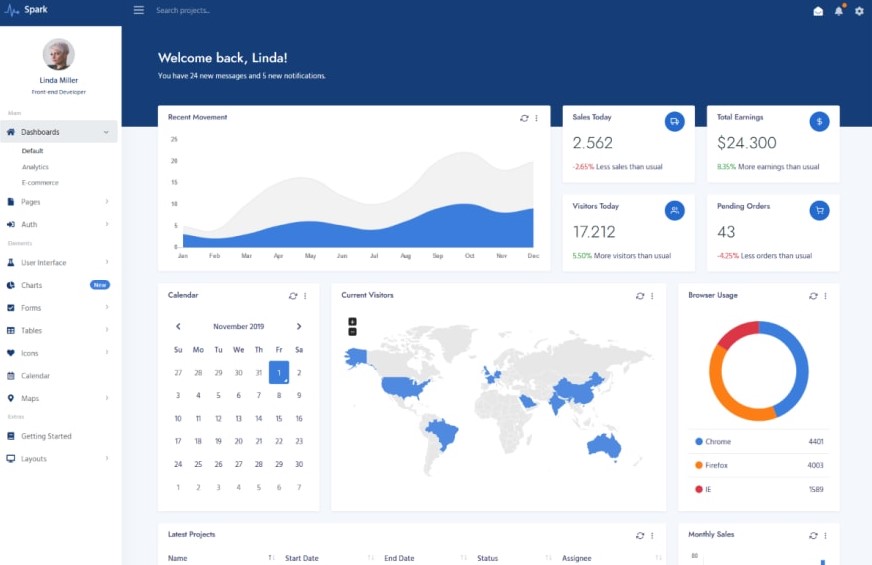
Material UI

To build apps and websites, you can use it in conjunction with MUI, formerly known as Material-UI. MUI started out as an implementation of Material Design tailored for React apps. Today the brand is expanding and seeks to create a new design system, which will be an alternative to Material Design.
Installation
$ npm install @material-ui/core
Use
import React from 'react';
import { Button } from '@material-ui/core';
function App() {
return <Button color="primary">Hello World</Button>;
}
React Bootstrap

On their official website, they define Bootstrap as "the world's most popular open-source front-end toolkit, including Sass variables and mixins, a responsive grid system, extensive pre-built components, and powerful JavaScript plugins."
Installation
$ npm install react-bootstrap Bootstrap
Use
import Button from 'react-bootstrap/Button';
// or less ideally
import { Button } from 'react-bootstrap';
function App() {
return <Button>Hello World</Button>;
}
Atomize

Among the frameworks for designing the user interface, Atomize Design System is one of the most advanced. It is ideal for beginners and experts, essential in helping to design dynamic and beautiful interfaces.
Installation
$ npm install atomize react-transition-group
Use
import { Button } from "atomize";
function App() {
return <Button>Hello World</Button>;
}
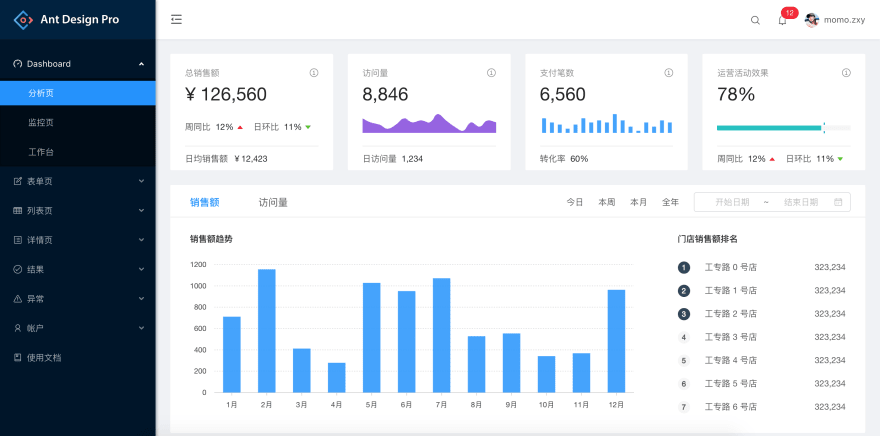
Ant Design

A special design system for products at an enterprise level. On their official page, they list some of their main features: a set of high-quality React components ready to use, written in TypeScript with predictable static types, a complete set of design resources and development tools, internationalization support for dozens of languages, and powerful theme customization in every detail.
Installation
$ npm install antd
Use
import { DatePicker } from 'antd';
ReactDOM.render(<DatePicker />, mountNode);
Features of ReactJS
ReactJS, one of the most popular frontend technologies today, has features that put it at the top of the list for millions of developers that make up its community around the world. Let's take a look at the most important ones:
Virtual DOM
ReactJS has the peculiarity of using a virtual DOM, with this you do not lose performance when manipulating the interface manually. A virtual DOM is just a representation of the DOM, which allows that every time the state is changed, its virtual representation is updated and not the real one. In simple words, a virtual DOM is represented as a tree. Each element is a node present in this tree, if the state of any of these changes, it causes the creation of a new virtual DOM tree different from the previous one.
A JSX syntax
Having JavaScript syntax like JSX is one of the most useful features of ReactJS. This allows the developer to write the basic components in a simple and fast way, which makes it easy to develop the application or website.
Component-based architecture
When creating a UI with ReactJS, it will be made up of several components that allow developers to stream data through the app without affecting the DOM. Interface components are crucial when it comes to deciding on app images and their interactions.
At Rootstack we have done several projects with this frontend library and we have a team of experts dedicated to it. If you want to be part of this team, just click here and we will contact you.
We recommend you on video
Related Blogs

Using Akismet in Drupal 10: Protect Your Forms from Spam

How to Create a Simple Drupal Webform?

How to Find a Drupal Development Company?

Examples of Websites Built with Drupal
.jpg)
How to Choose a CMS?