.png)
Benefits of responsive web design for your business
January 11, 2024
Table of contents
Quick Access

Online presence has become a fundamental element for business success, and having a well-designed website is more than a mere formality, it is a strategic necessity. The importance lies not only in having a virtual presence, but in providing an exceptional user experience, regardless of the device from which the site is accessed.
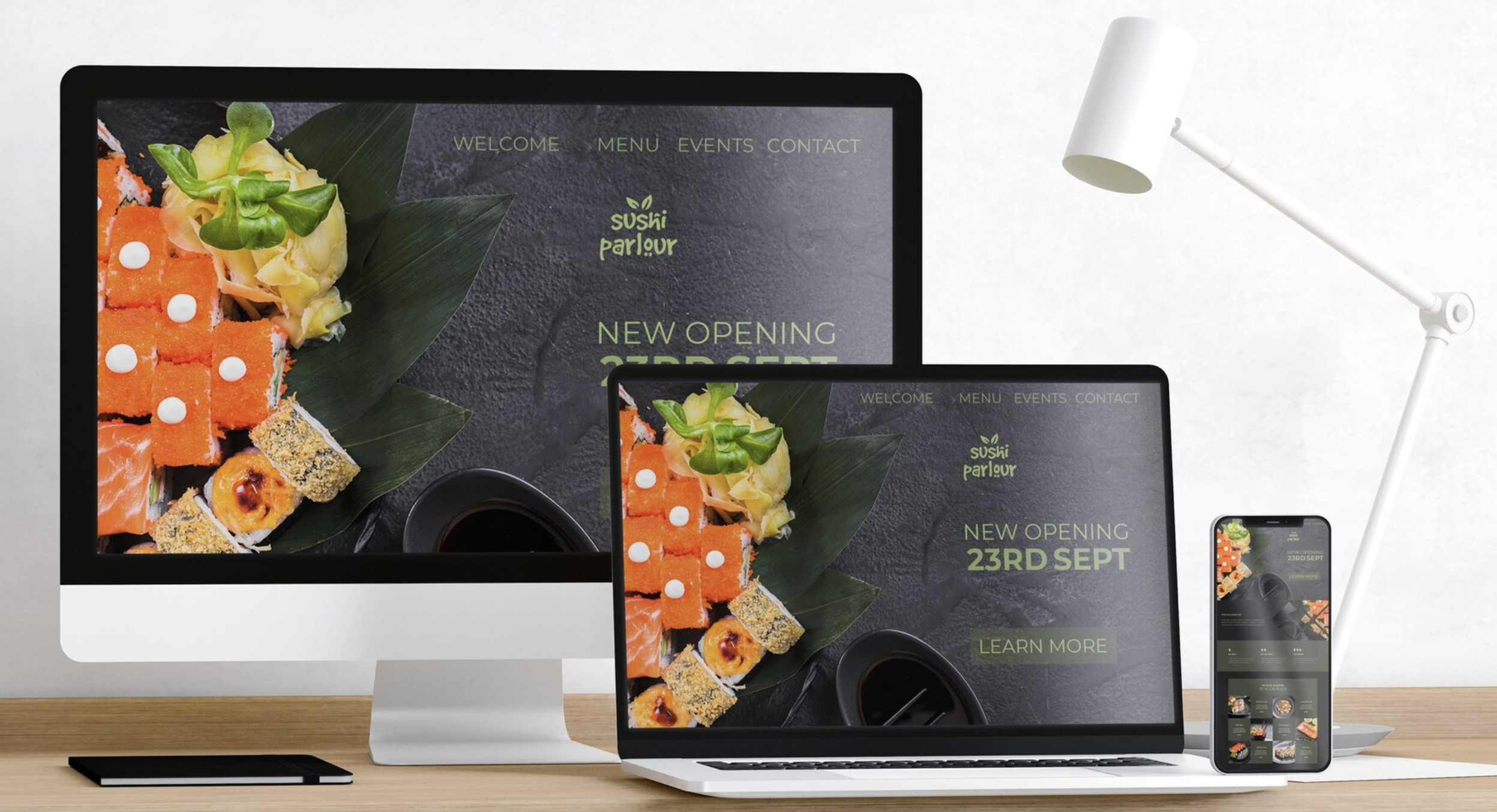
Responsive web design plays a crucial role in this regard, ensuring that the interface adapts fluidly and aesthetically pleasing to devices of different sizes, such as desktop computers, tablets, and mobile phones.
“Responsive design allows people to access content across multiple device resolutions. As more people interact with websites through mobile devices, users now expect websites to respond”, they explained on the topic on the Interaction Design Foundation portal.
This approach not only improves accessibility and usability, but also strengthens the brand image by showing a commitment to user comfort. A responsive web design not only makes navigation easier, but also contributes positively to search engine positioning, since Google's algorithms favor responsive sites.
In this article we will talk precisely about the importance of responsive web design for your business and the benefits it will bring to both your business strategies and your positioning.
Features of responsive web design
Responsive web design incorporates a number of essential features to ensure a consistent and effective user experience across various devices and screen sizes.
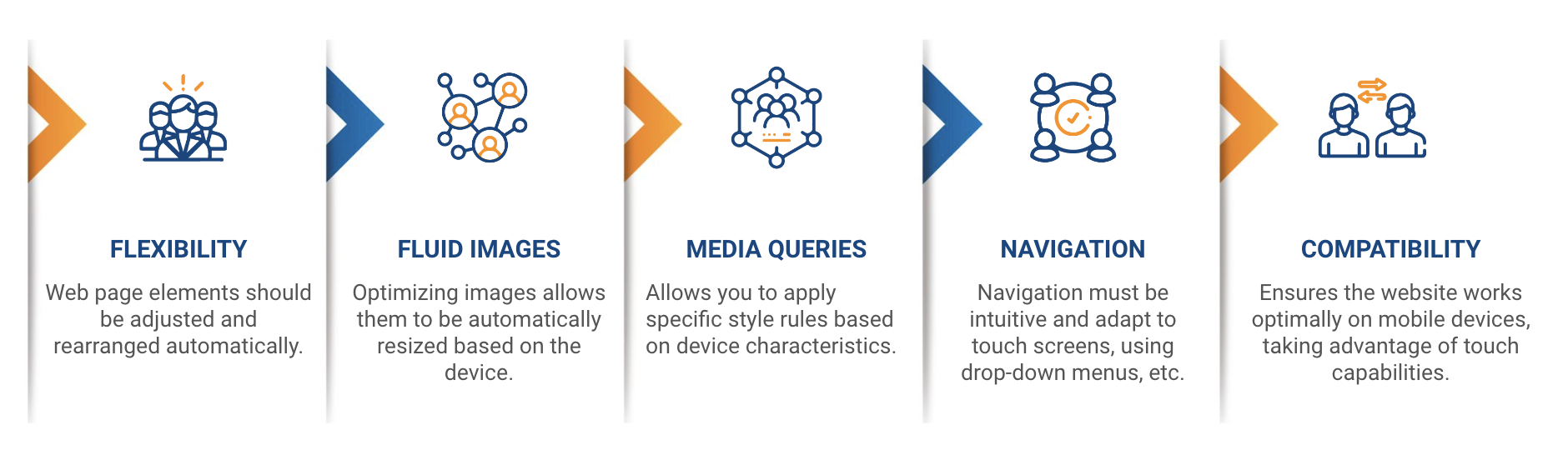
Some of the most important features include:
Design Flexibility
Web page elements should automatically adjust and rearrange to fit different screen sizes without sacrificing readability or aesthetics.
“A few years ago, when flexible layouts were almost a “luxury” for websites, the only things that were flexible in a layout were the layout columns (structural elements) and the text. Images could easily break designs, and even flexible structural elements would break the shape of a design when pressed hard enough. The flexible designs weren't really that flexible; They could give or take away a few hundred pixels, but they often couldn't adapt from a large computer screen to a netbook”, they noted in an article in Smashing Magazine, giving some context about what the websites of the past were like.
Fluid images
Optimizing images allows them to be automatically resized based on device, improving loading and display performance on mobile devices with slower connections.
Media queries
Using media queries in CSS style sheets allows you to apply specific style rules based on device characteristics, such as screen width, resolution, and orientation.
“For responsive design, the absolute size method doesn't work because devices vary in size. Therefore, responsive design uses relative sizes”, they noted in an article by the Interaction Design Foundation.

Intuitive navigation
Navigation must be intuitive and adapt to touch screens, using drop-down menus, icons and other elements that facilitate interaction on mobile devices.
Prioritized content
The ability to prioritize and display relevant content effectively, ensuring key information is visible and accessible even on smaller screens.
Mobile device compatibility
Ensures the website functions optimally on mobile devices, taking advantage of touch capabilities and providing a seamless user experience.
Optimized performance
Performance optimization, including fast page loading, is crucial to maintaining user attention, especially on devices with slower internet connections.
Scalability
The ability to scale the design to fit future devices with different resolutions and screen sizes, ensuring website longevity and relevance.
Cross-platform testing
Conducting extensive testing across multiple browsers and devices to ensure consistency and proper functioning across all platforms.
SEO friendly
Implementing responsive design contributes positively to SEO, as Google favors responsive sites in its search results, improving online visibility.

Business benefits that a company can obtain with a responsive web design
Implementing responsive web design can bring numerous business benefits to a company, as it improves the user experience and contributes to the overall effectiveness of the online presence. Here are some key benefits:
- Increased audience and reach
A responsive design ensures that your site is accessible and attractive to users on various devices, thus expanding your audience and potential reach.
- Improving User Experience (UX)
Provides a consistent and enjoyable user experience across devices, increasing user satisfaction and likelihood of retention.
“Responsive web design ensures that users can access and interact with your website easily and conveniently, regardless of the device they use. It also reduces the need to zoom, scroll or resize, which can improve user satisfaction and retention”, they highlighted in a LinkedIn article.

- Reduction of bounce rates
By providing a layout tailored to each device, bounce rates are reduced as visitors find the content they are looking for more efficiently.
- Facilitates content management
A single set of content is easier to manage than multiple versions for different devices, simplifying updates and message consistency.
- Increased conversion
A consistent, positive user experience across devices can increase conversions as users are more likely to take desired actions, such as filling out forms or making purchases.
- Adaptability to future technologies
By adopting responsive design, businesses ensure that their online presence can adapt to future technologies and changes in devices, ensuring their long-term relevance.
A responsive web design not only improves usability, but also generates significant positive impacts on key aspects of the business, from online visibility to conversion rates and operational efficiency.
Do you need an expert team in responsive web design? At Rootstack, we have +13 years of experience supporting companies in their digital transformation. Contact us!
We recommend you this video
Related Blogs
-6.45.03-p.m.png)
Migrating to Oracle Cloud: Strategies and Considerations
-9.01.17-a.m.png)
Nearshore development helps midsize companies grow
-9.01.17-a.m.png)
Methodologies used by IT staff augmentation companies
-9.01.17-a.m.png)
Hire a software development team in Colombia
-2.10.50-p.m.png)
What you gain by hiring a software provider in Panama
-3.57.25-p.m.png)