VS Extensions for ReactJS Developers
October 02, 2024
Table of contents
Quick Access

ReactJS app development has grown exponentially, becoming one of the most in-demand technologies in the tech sector. However, for developers and team leaders, optimizing workflow is crucial. One of the key elements in this process is Visual Studio Code (VS Code), a powerful code editor that offers an ecosystem of extensions that improve productivity and efficiency.
We detail some of the most essential extensions for ReactJS developers, designed to streamline development, improve code readability, and automate repetitive tasks. Whether you're a CTO, project manager, or technical lead, understanding the value of these tools will help your development team work more efficiently.
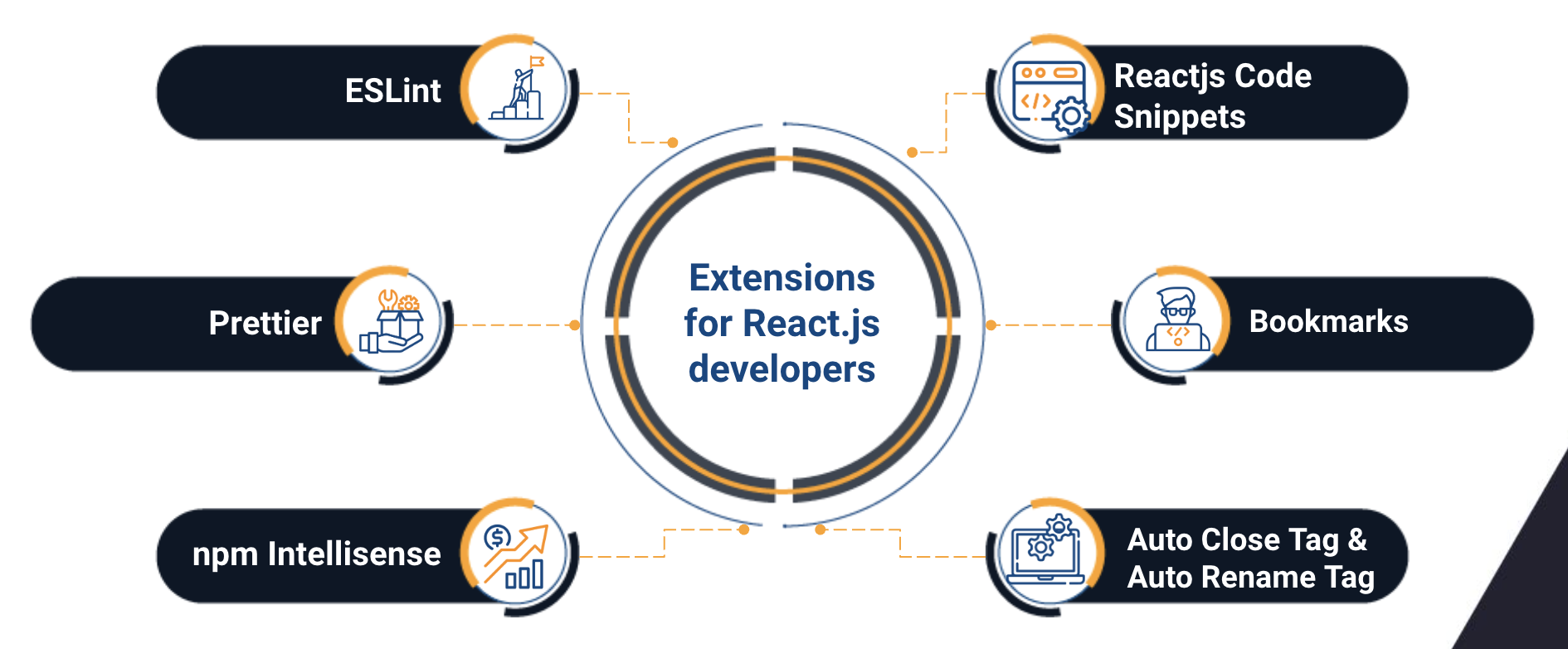
VS Extensions for ReactJS Developers
1. ESLint: Improve Code Quality
What is ESLint?
ESLint is a static analysis tool that allows you to automatically detect problems in JavaScript and JSX code. Its main advantage lies in the ability to identify errors before they reach production, which reduces the time spent debugging code and improves the overall quality of the project. In addition, ESLint encourages a consistent coding style, ensuring that the entire team follows the same standards.
Why is it important?
For ReactJS developers, ESLint helps maintain clean and understandable code, avoiding common mistakes that can go unnoticed. The ESLint extension for VS Code integrates directly into the editor, making it easy to use and apply without leaving the development environment.
Advantage for technical leaders
For CTOs and managers, using ESLint ensures that the development team follows best practices from the start. Cleaner code means less review time and a lower chance of bugs in the final product, which can save you considerable time and resources.

2. Prettier: Consistency in Formatting
What is Prettier?
Prettier is a code formatting tool that enforces a consistent style across the entire project. With Prettier, developers can set specific style rules, such as using single or double quotes, or whether to use semicolons at the end of each line. This extension can automatically format code every time a file is saved, eliminating the need for manual corrections.
Why is it useful?
Consistency in code style is critical to maintaining coherence across a development team, especially on large projects. Prettier allows all team members to follow the same format without the need for constant reminders, making code easier to read and maintain.
Impact on the development team
A team that uses Prettier can focus more on functionality than formatting details. For project managers, this also means that code reviews will be more efficient, as they will not have to waste time on style details.

3. npm Intellisense: Autocompletion for Modules
What does npm Intellisense do?
npm Intellisense is an extension that provides autocompletion for npm modules in import statements. This allows developers to save time when writing imports, as the extension automatically suggests available modules based on the packages installed in the project.
How does it benefit developers?
For ReactJS developers, who work with a wide range of npm dependencies, npm Intellisense reduces the manual effort required to type and remember exact module names, improving development speed.
Benefit for CTOs and leaders
By automating package imports, this extension reduces the chance of typos or confusion with dependencies, improving accuracy and streamlining workflow. Additionally, for leaders, this can translate into faster product delivery.

4. Reactjs Code Snippets: Speed Up Code Writing
What are Reactjs Code Snippets?
This extension provides predefined code snippets for various common structures in React, such as components, hooks, and lifecycle methods. Developers can insert these snippets with quick shortcuts, reducing the time spent writing repetitive code.
Why is it important?
Using snippets is particularly useful for developers looking to be more efficient, as it allows them to generate entire blocks of code with just a few keystrokes. Not only does this save time, but it also reduces the likelihood of making mistakes.
What does it mean for leaders?
For technical leaders, this tool ensures that the team is working in a uniform manner, as snippets apply standard patterns across the entire codebase. This facilitates collaboration and ensures that the code is easy to maintain and understand by all team members.
5. Bookmarks: Efficient Code Navigation
What are Bookmarks?
Bookmarks is an extension that allows developers to mark important lines of code and quickly move between them. This is particularly useful in large projects with multiple files, as developers can jump from one section of code to another without wasting time looking for specific references.
Why is it valuable?
Efficient navigation within code is key to increasing productivity. With Bookmarks, developers can organize their workflow and reduce the time spent looking for relevant lines of code, allowing them to focus more on writing code and less on navigation.
Benefit for managers
For project managers, having a team that can quickly navigate code means shorter delivery times. Additionally, this extension minimizes developer frustration, which can improve the work environment and overall team efficiency.
6. Auto Close Tag and Auto Rename Tag: JSX Optimization
What do Auto Close Tag and Auto Rename Tag do?
Auto Close Tag and Auto Rename Tag are two extensions that speed up working with JSX. Auto Close Tag automatically adds the closing tag when an opening tag is written, while Auto Rename Tag automatically updates the opening and closing tags when one of them is renamed.
Why are they essential?
Using these extensions eliminates the need to manually close tags in JSX, reducing the likelihood of making mistakes and ensuring that tags are properly paired. This improves development speed and accuracy.
Impact on team productivity
For CTOs and managers, these tools minimize the time developers spend on trivial tasks, allowing them to focus on the functionality of the code. Additionally, by reducing errors in JSX, the quality of the final product is improved and review time is decreased.

VS Code extensions not only streamline the development process in ReactJS, but they also help improve code quality and reduce bugs. For development team leaders, investing in implementing these tools can increase efficiency and productivity, resulting in faster, smoother projects. As ReactJS continues to grow in popularity, having a team that makes the most of these extensions will be key to staying competitive in the market.
We recommend you this video
Related Blogs
How to use automation in your email marketing strategy
.jpg)
How much time does marketing automation save?
.jpg)
How to implement marketing automation in a simple way
.jpg)
Vertical vs Horizontal Scaling: Side-by-Side Analysis for Developers
.jpg)
Svelte vs React: Pros, Cons, and Use Cases