
Using Appcelerator to create your mobile application - Part 1
Table of contents
Today, many companies are eager to develop mobile applications to share information more accessibly and attract new customers. The industry is booming for both developers and users, fueled by app stores where developers can upload applications and earn revenue.
However, creating apps for each platform (Android, iOS, Blackberry, Windows Phone) individually can be costly and time-consuming. To streamline this process, tools like Appcelerator and its development environment Titanium offer a solution by enabling developers to create cross-platform apps efficiently.
Introduction to Appcelerator and MVC Architecture
Appcelerator provides a platform for developers of all levels to create applications that can run on multiple smartphone platforms. One of its major advantages is the use of MVC (Model-View-Controller) architecture, allowing developers to separate user interface, business logic, and data. Using XML and CSS, this approach helps structure the application for easy maintenance and scalability.

Getting Started with Appcelerator: Creating a New Project
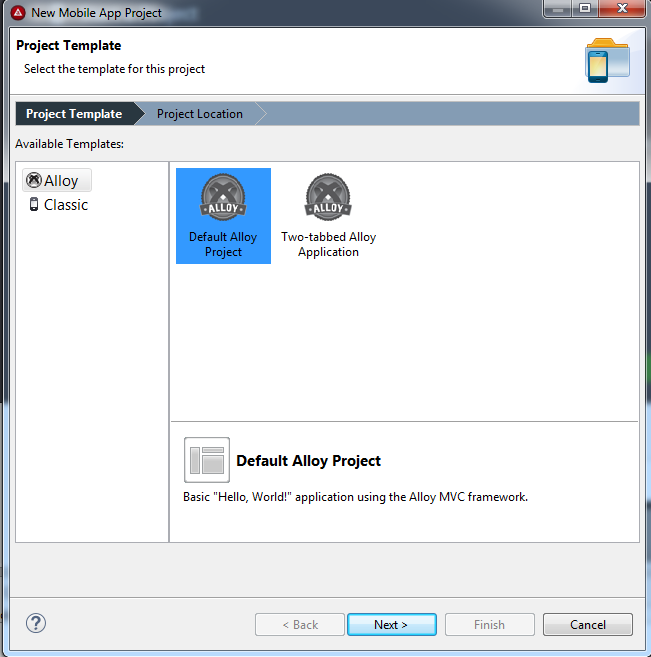
- Set Up a New Project: Begin by selecting File > New > Mobile App Project in Appcelerator Studio and choose the Alloy framework. In the next window, name your project (e.g., mylibrary) and provide an ID. Select the target deployment platforms and Titanium SDK version to complete the setup.
- Project Overview: The mylibrary app will showcase a list of books. When a book is selected, additional information like the author’s name and publication date will be displayed.
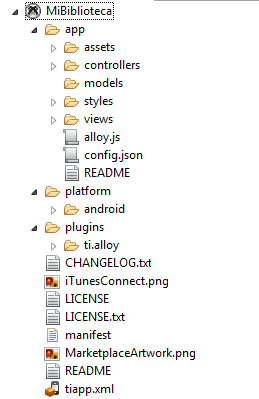
- Directory Structure: The Alloy framework organizes the project into the
appdirectory, containing models, views, controllers, and assets. This setup aligns with MVC principles for clear code organization.
Creating the Book Model
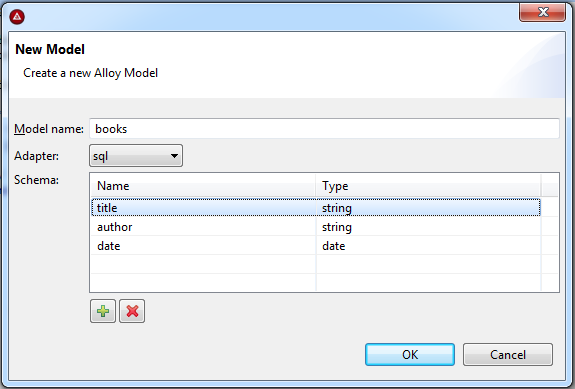
- Model Setup: Right-click the project name and select New > Alloy Model. Name the model books and add fields: title (book title), author (author’s name), and date (publication date).
Configure the Model: To verify, check app/models/book.js, which should define the model structure as follows:
Creating the Controller and Adding Books
Modify the Controller: In app/controllers/index.js, define the model mybooks and add a sample book. The code should look like this:
- Creating the View: Open app/views/index.xml to define the interface that displays the book list. Set up the collection view and event handler for displaying book details.

Handling Book Selection and Displaying Details
Define the Details Handler: In app/controllers/index.js, add the following function to handle book selectio
Creating the Details Controller: Add a new controller bookdetails with bookdetails.js and bookdetails.xml files. Set up the XML view to display book details and add the following code in bookdetails.js to populate the labels:
Testing and Running the Application
Once completed, select a virtual or real device in the device selector, and press Run. For this example, a virtual device with Android 4.1.1 is used to demonstrate the functionality.

The app will display a list of books, and selecting one will show additional details about the selected book. Additional books can be added manually or via a REST API to enhance the library.
In this example, we explored how Appcelerator and the Alloy framework allow developers to build cross-platform applications efficiently. By using MVC architecture, developers can maintain clear separation between the user interface, business logic, and data. Appcelerator’s biggest advantage is the ability to create a single codebase for multiple platforms, saving time and reducing development costs. Future articles will cover how to apply styles to improve the visual appeal of the application.