
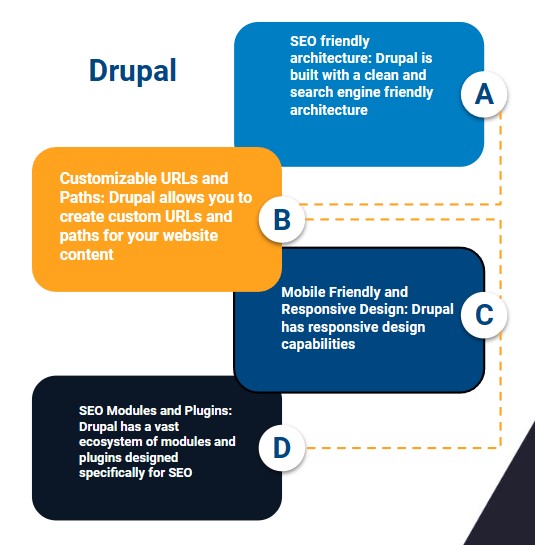
Building custom field types in Drupal
November 22, 2023
Table of contents
Quick Access

Among its many functions, Drupal, one of the most powerful CMS on the market, allows the user to create custom fields to solve any specific need that the website they are working on has.
“Developing views in Drupal offers a great versatility of fields to add to personalize our site, but what happens when we need the data collected to have a very specific appearance, or information that these fields do not offer? In those cases, we have a unique solution: create a custom field in the views” they explain on the subject on the specialized Drupal School portal.

Custom fields in Drupal
Plugins are small pieces of functionality that can be interchanged. Plugins that perform similar functions are of the same type of plugin.
Drupal contains many different plugins, of different types. For example, 'field widget' is a type of plugin and each different type of field widget is a plugin. The admin user can select from the list of field widget plugins to configure the widget that uses a field.
Drupal comes with a large library of base classes that allow you to work with your own content. When dealing with content entities, you want to use Fields. It's important to understand fields, as that's where your entities store their data.
In the Field API, each field has a type, which determines what type of data (integer, string, date, etc.) the field can contain, what settings it provides, etc. The data types accepted by a field are defined in the class that implements the \Drupal\Core\Field\FieldItemInterface::schema() method.
Field types are plugins annotated with the class \Drupal\Core\Field\Annotation\FieldType and implement the \Drupal\Core\Field\FieldItemInterface plugin interface. Field type plugins are managed by the \Drupal\Core\Field\FieldTypePluginManager class. Field type classes generally extend the base class \Drupal\Core\Field\FieldItemBase. Field type plugins must be in the \Drupal\{your_module}\Plugin\Field\FieldType namespace. See the Plugin API topic for more information on defining plugins.
The Field Types API also defines two types of pluggable controllers: widgets and formatters. Widgets specify how the field appears on editing forms, while formatters specify how the field appears on displayed entities.

When do we need a custom field type?
Whenever you want to represent data in a way that Drupal doesn't provide; You may want to create a new field type for your data.
In the official Drupal documentation, they offer information about the different custom field types and what is required to create each one. They explain:
Types
Types style fields allow you to store different types of data. Describes, defines, and exposes a field type to Drupal using a FieldType annotation. We will discuss each of these annotations in more depth in separate tutorials. The FieldType annotation that defines the boolean field type can be found in /core/lib/Drupal/Core/Field/Plugin/Field/FieldType/BooleanItem.php. Provides a unique ID as well as a human-readable label and description.
Widgets
Once we have our field type defined, we need to define the field widget. Field widgets help determine how Drupal should render the field in the edit form. They are specified with a FieldWidget annotation. The widget for the boolean field can be found in /core/lib/Drupal/Core/Field/Plugin/Field/FieldWidget/BooleanCheckboxWidget.php. Again, this annotation provides a unique ID and human-readable label. It also provides metadata about what field types it supports and whether or not it allows multiple values. Notice how the id of this annotation matches the default_widget specified by the field type.
Formatters
The last major component of the Field API is a field formatter. Field formatters provide the code responsible for the final output of the field to the end user. These are specified using a FieldFormatter annotation. The annotation for the boolean field can be found in /core/lib/Drupal/Core/Field/Plugin/Field/FieldFormatter/BooleanFormatter.php. By now this pattern should look pretty familiar to you. The formatter annotation also provides a unique ID and human-readable label. Like the widget, it also includes a list of supported field types.
While annotations alone are not enough to create a new field from scratch, understanding these plugins can help us find and identify fields, widgets, and formatters provided by our codebase.
We recommend you on video
Related Blogs

Steps for software product development
-9.20.37-a.m.png)
Product Design and Development

Tools for Machine Learning

The Best Data Science Tools in 2025

What is Data Science?
